Exploring Foursquare API for Venues
with Python, JupyterDash, and Plotly
Introduction
In this article, we will try to explore an API provided by Foursquare (a company that is well known for its location-based services). With this API, we can power location-based experiences in our app or website.
Given a certain location, we can find different types of venues starting from coffee shops to travel & transport. To leverage the API we need to first create a developer account. While creating so, Foursquare provides two types of ID:
- Client ID
- Client Secret
These two are very important to fetch data of any category of venues pertaining to the location that is provided. Besides this, we also require openrouteservice.org API and mapbox.com API. You can refer to my previous blog to get it so.
With this blog, I would like to share my working POC which I implemented as part of the weekend project.
Credits of Cover Image - Photo by Alessandra Onisor on Unsplash
Implementation
If you would like to get the video explanation, you can watch the below video with some additional details.
import Packages
As always we begin with importing the packages that are essential for this POC.
API Reading
OpenRouteService Token
Mapbox Token
Foursquare Venues
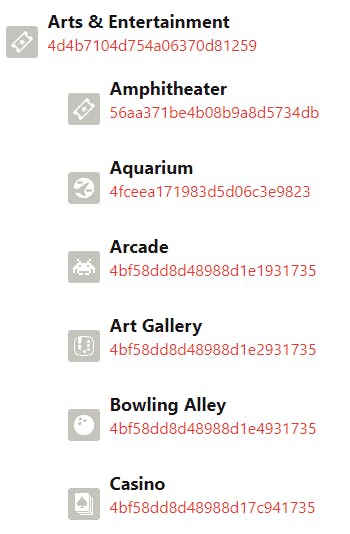
Foursquare provides several venues categories. For every venue category, we have a unique ID (specifically termed as categoryId). To know the category of the different venues that the company provides, you can check this for the information. The below image explains it.

From the image, we can note that we have a categoryName and its categoryId.
- We can refer to the site every time and fetch the details for a venue of our interest.
- Or, we can save all the names and ids and create a dropdown that gives freedom for a user to select anything from the list (dropdown).
(As part of this project, I have scraped all the names and ids as per the category and saved them in a JSON file. However, if you are interested to learn how I scraped, you can check out my notebook. You can also download the data from here.)
In total, we have 10 main categories. In each category, we have sub-categories.
Foursquare Credentials
I have created my developer account and saved the secrets in my local file.
The keys of the credentials can be seen below.
Extract Main & Sub Categories
Since the data is loaded in a variable called foursquare_venues, we just need to parse the data accordingly to extract the main categories and the respective sub-categories.
Hence, the below helper functions.
Location Helper (Geocoder)
The main aim of the Foursquare API is to fetch venues data pertaining to a location. Without the location (coordinates), we can't fetch the data. To get the location coordinates, we must follow two aspects :
- Device location (which comes by default)
- User's interest (where the app user can change the location area)
Hence, the below helper functions.
App Initialization
JupyterDash is part of the Dash package which is exclusively used for creating user applications in the Jupyter-Notebook environment. Let's just initialize the app.
The default external_stylesheets is used for app design. It is a classic design that can be used for any web application.
App Layout
The layout design for the JupyterDash application is similar to the Dash application. The variable (object) app has an attribute called layout which is used to save the whole design.
Layout Design
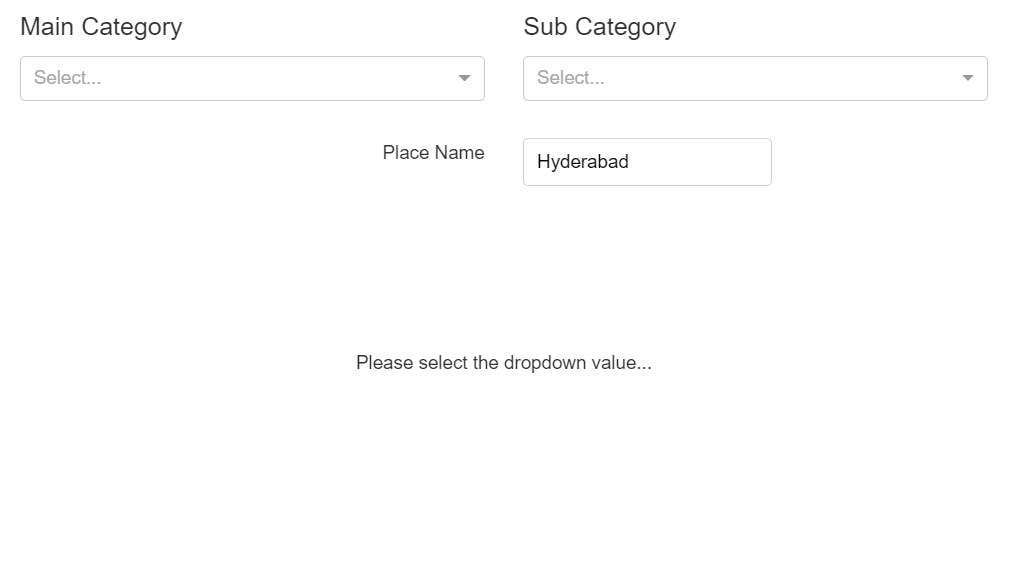
Layout Output

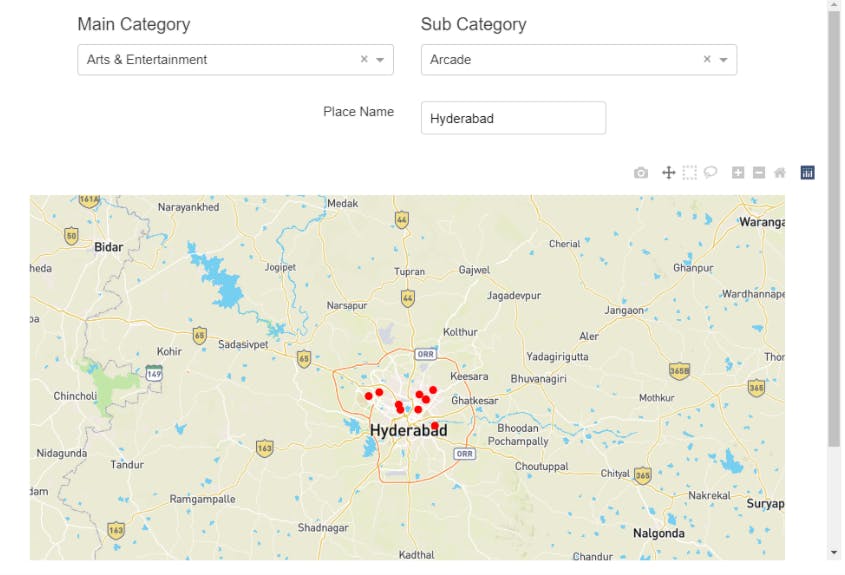
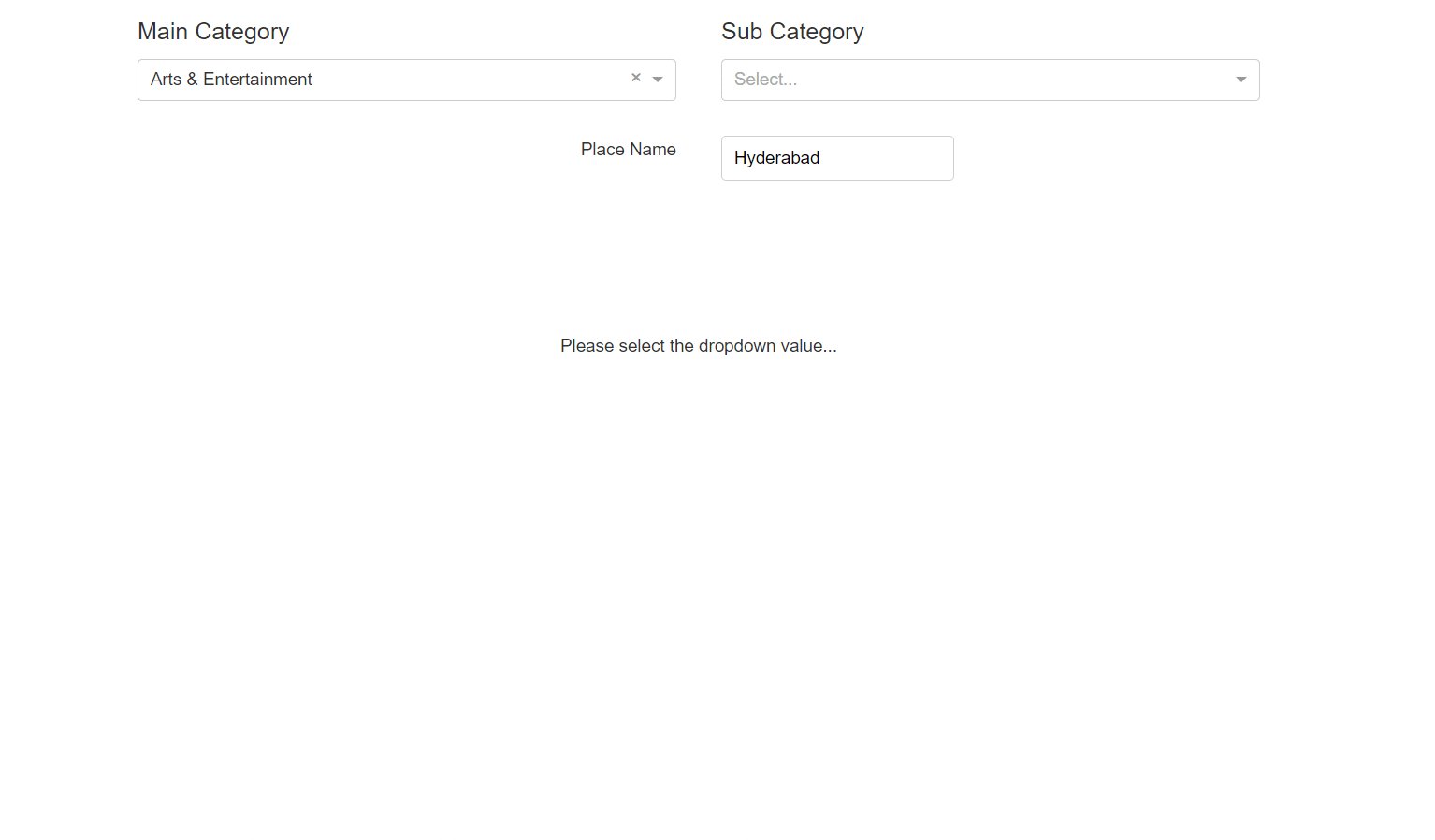
The user has to select the dropdown values to visualize the locations of the venues pertaining to the place name and categories. The backend is not yet there.
App Callbacks
The callbacks (backend) for the JupyterDash application are similar to the Dash application. The callbacks act as a decorator to the updating function and thus function need not be called in order to represent the output/result.
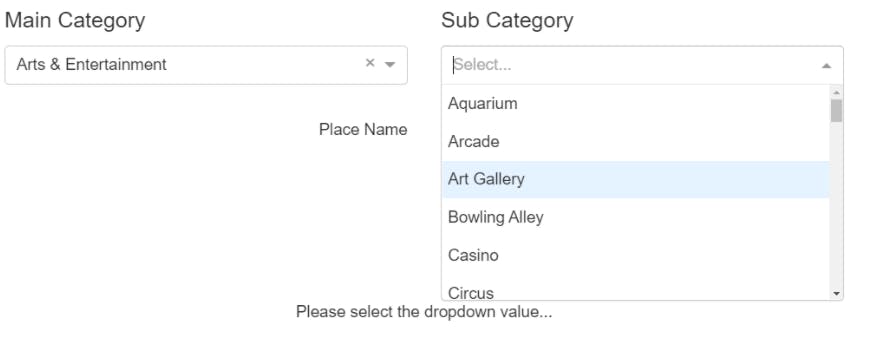
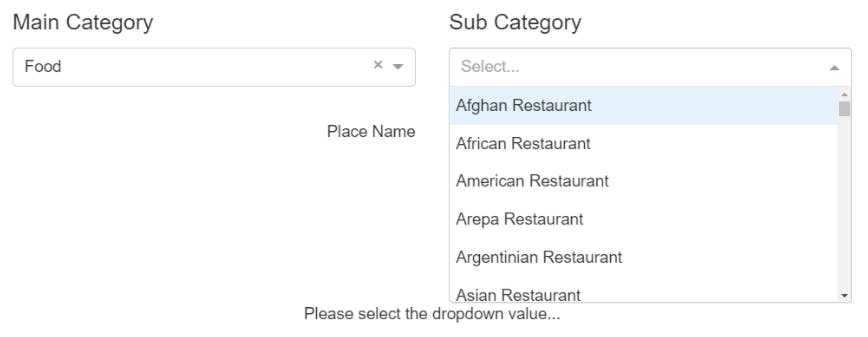
In the above code, we have two callbacks.
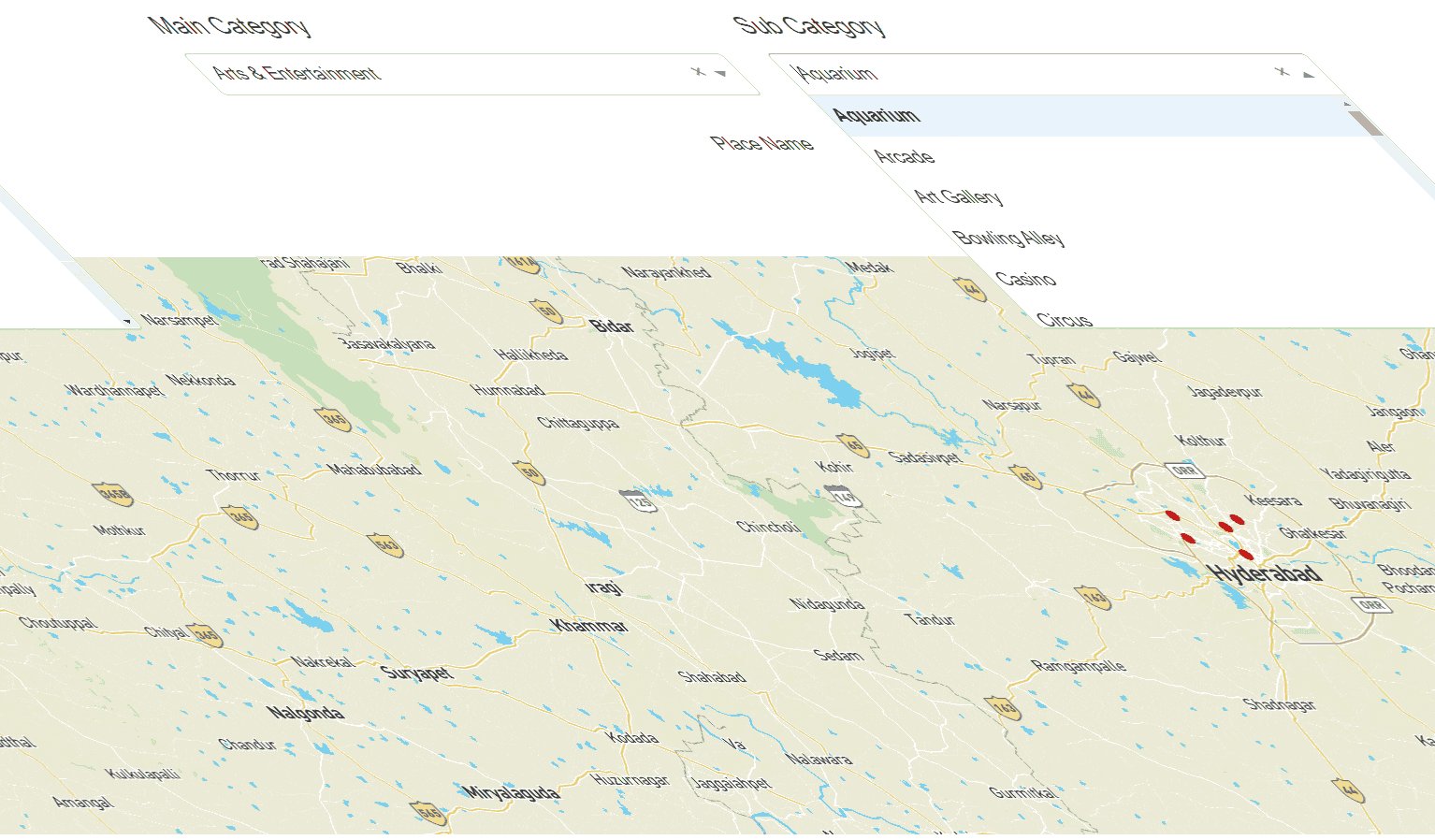
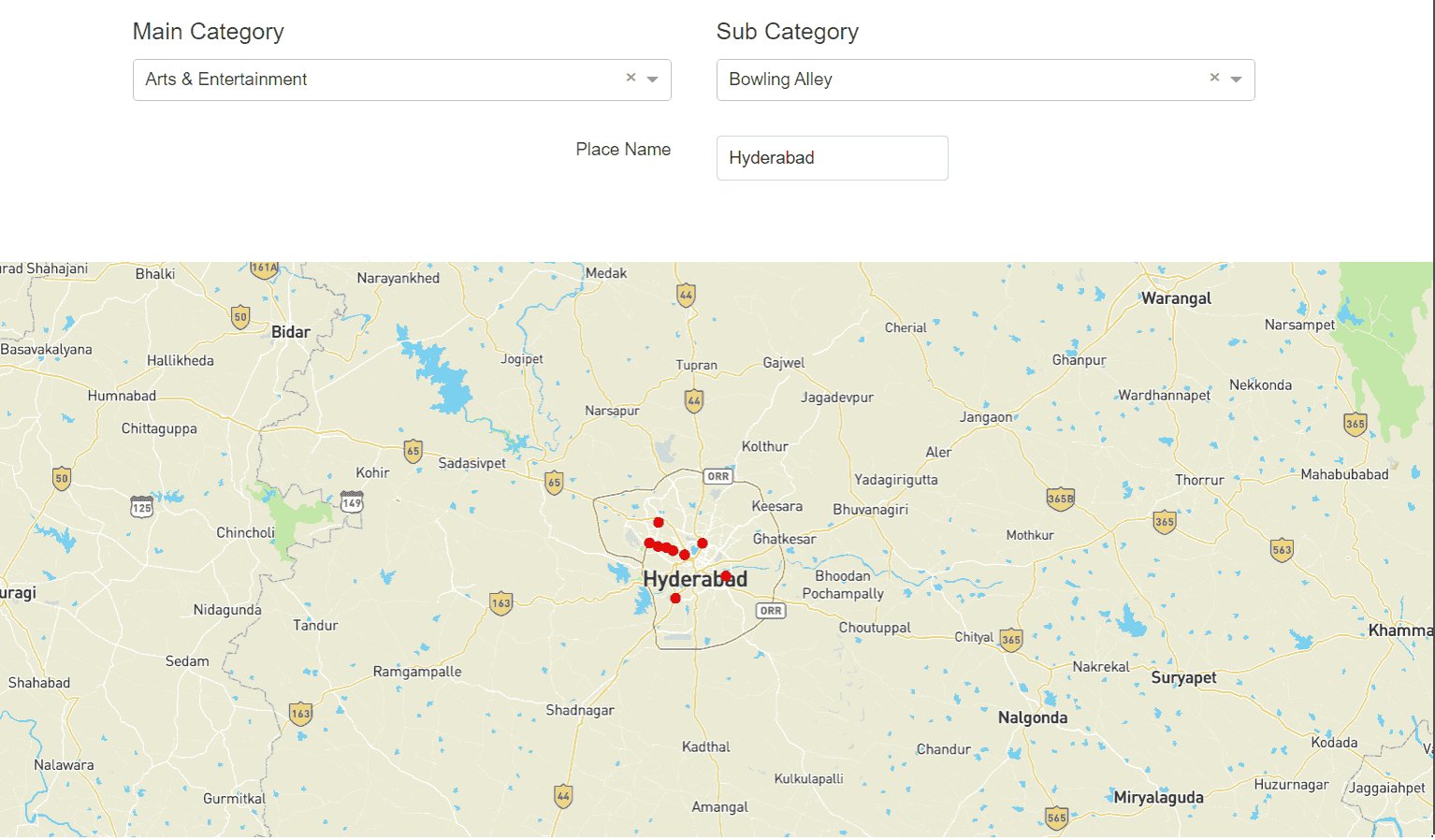
- The first one indicates the modification of the sub-category dropdown. Notice how the sub-category dropdown changes when the main category is updated.


- The second one is for displaying the map.

(The above are just the images but not the working app.)
App Server
To view the application, the server of the app needs to be activated. Feel free to select different values from the dropdown to observe the change in the map result.
(Whenever you want to change the location, just mention a different place name and press enter.)

Well, that's it for this article. You can find my notebook with the full code here. You can also subscribe to my newsletter for such exclusive content. Thanks all.
End