Introduction
I have been working with geospatial data for quite a while. I always wanted to create something similar to google maps (at least a few services that it provides like geocoding, route-directions, etc). Google maps' do provide an API for various services. But the API is not free. If you want to leverage the API for your applications, then you may want to provide credit card details and other things. Earlier, the Google API was free to use, but now the plan is changed. However, you can switch to Mapbox services in order to leverage the same functionalities completely for free.
In this blog, I would like to share some interesting services that an open route provides. So sit tight and read this post carefully.
Credits of Cover Image - Photo by Glenn Carstens-Peters on Unsplash
OpenRouteService Token

Steps
You need to first create an account in openrouteservice.org. You can sign-up using your GitHub.
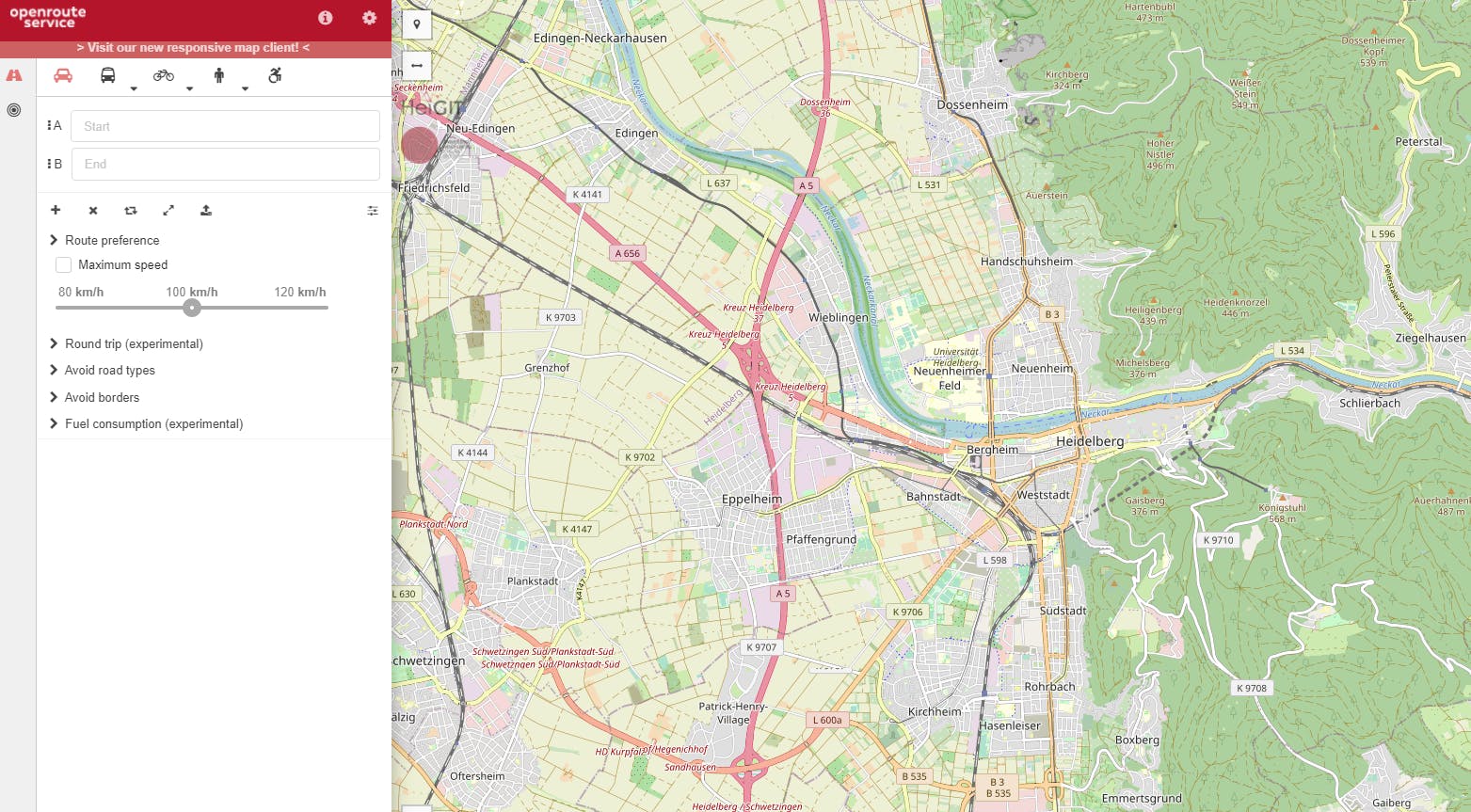
Navigate to the Dashboard section and generate a free token.
(Optional) - To test the service, you can go to the examples section and test for different services. You can also get the code snippet in your favorite programming language.
Copy the API token and save it in a
txtfile (do not show your API to anyone).
Mapbox Token
In order to visualize the results, we need to also create a Mapbox token which we will integrate with Plotly and generate an interactive plot.
Steps
Create an account by visiting mapbox.com.
Navigate to account (account.mapbox.com) and create your free API.
You can also use the default API which Mapbox creates for every user.
Copy the API token and save it in a
txtfile (do not show your API to anyone).
import Packages
Plotly Visualization
After this, we need to visualize the results from the APIs on the map after all we are fetching geospatial data. We will just make a class visualize so.
ScatterMapbox
Create a class called
MapPlotterto visualize the geospatial data.It contains 3 private methods (common methods) to sort of using them in different scenarios.
It contains 4 public methods (plotting methods) to sort of visualizing the data.
Helper Functions
We will also need helper functions to extract latitudes and longitudes separately from coordinates (list).
OpenRouteServices class
The services already provide all the functionalities in the form of code snippets. I just consolidated everything into one class to make myself easy enough to use it accordingly.
Create a class called
OpenRouteServiceto fetch or extract data using API.By default, it inherits the
MapPlotterclass for visualization.It contains only 4 public methods for fetching the data in different situations.
So, everything is set now. We need to create an object and access different methods to explore the Open Route Services.
Object Creation
Geocoding Service
We can get the coordinates for any place name. A sample output can be seen below. Feel free to zoom in and zoom out.
Directions Service
We can get the directions for any two places (from to destination). A sample output can be seen below. Feel free to zoom in and zoom out.
Isochrones Service
We can get the isochrones for any two places (from to destination). A sample output can be seen below. Feel free to zoom in and zoom out.
POIs Service
We can get the POIs (point of interest) for any two places (from to destination). A sample output can be seen below. Feel free to zoom in and zoom out.
Well, this was just a simple POC (Proof of Concept) I tried to explore the ORS API. You can also make use of this API in your applications.
- Full Notebook → jovian.ai/msameeruddin/gdip-open-route
That's it for this article, you can subscribe to my newsletter for such exclusive content. Thanks all.
End